從 Chrome 137 開始,CSS 加入了一個新功能:內聯條件函數if()。它可以讓你在樣式中直接寫判斷邏輯。這樣可以少用 @media 和 @supports,讓樣式更集中、更好維護。
什么是 if()?
if() 是一個 CSS 函數。它可以根據條件選擇不同的樣式值。用法和 JavaScript 里的 if...else 類似。
它支持三種條件:
media():媒體查詢,用來檢測屏幕大小、方向等。supports():功能判斷,用來看瀏覽器是否支持某個 CSS 功能。style():樣式值判斷,常配合 CSS 變量使用,用來判斷元素的狀態。
基本語法:
property: if(
condition-1: value-1;
condition-2: value-2;
/* … */
else: value-n);
其中 else 是可選的,用于指定默認值。
用 if() 有三個優點:
- 更直接:
style() 可以用元素自己的屬性,不用依賴父元素。 - 更靈活:能配合變量、函數等新特性,寫出更動態的樣式。
應用場景
內聯媒體查詢
根據屏幕方向切換卡片布局:
.card-container {
flex-direction: if(
media(orientation: landscape): row;
else: column);
}
橫屏時用橫向布局,豎屏時用縱向布局。
內聯兼容查詢
根據瀏覽器是否支持 backdrop-filter 添加毛玻璃效果:
.modal {
background: if(
supports(backdrop-filter: blur(10px)):
rgba(255, 255, 255, 0.6);
else:
#ffffff);
backdrop-filter: if(
supports(backdrop-filter: blur(10px)):
blur(10px));
}
支持毛玻璃時用半透明背景,不支持時用白色。
基于狀態的樣式
根據主題模式切換文本顏色:
<div class="text" data-theme="dark">歡迎使用內聯 if()</div>
.text {
--theme: attr(data-theme);
color: if(
style(--theme: dark): #f1f1f1;
style(--theme: light): #222;
else: #444);
}
深色主題時用淺文字,淺色主題時用深文字。
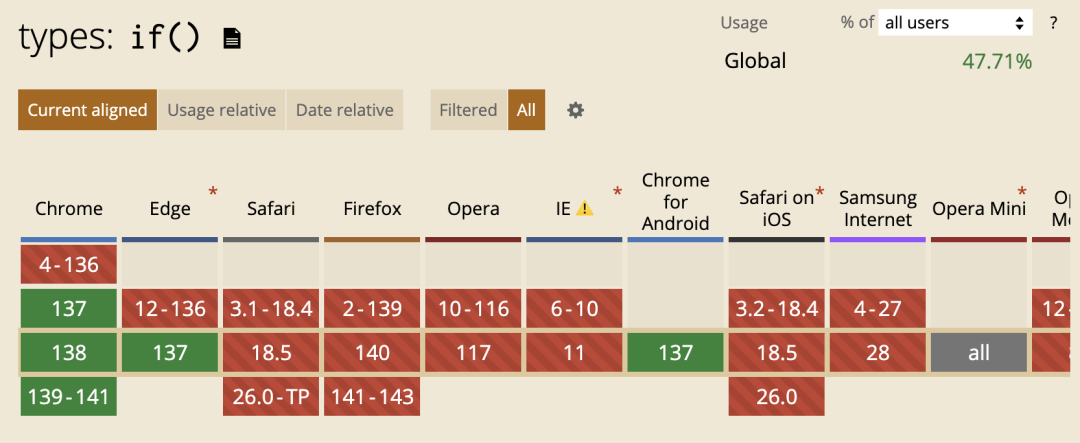
瀏覽器支持

閱讀原文:原文鏈接
該文章在 2025/7/7 11:57:18 編輯過