說在前面
作為一名開發,相信大家對于瀏覽器控制臺都是不陌生的,平時頁面一出問題第一反應總是先打開控制臺看看報錯信息,而且還可以在控制臺里插入自己的腳本信息來修改頁面邏輯,那么你有沒有想過 怎么限制用戶打開控制臺 呢?
禁用右鍵菜單 ??

添加圖片注釋,不超過 140 字(可選)
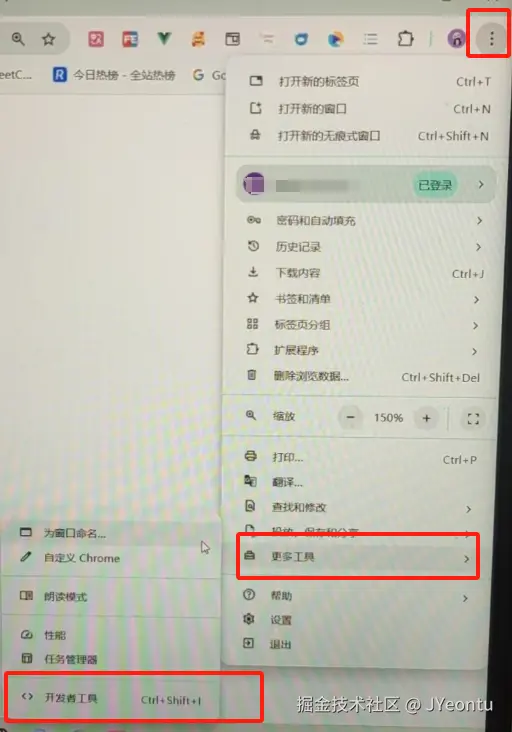
在頁面上點擊鼠標右鍵我們可以看到有個 檢查 選項,通過這個菜單可以直接打開控制臺,我們可以直接在這個頁面上禁用右鍵菜單。
document.addEventListener("contextmenu", e => e.preventDefault());
加上這段代碼后用戶在頁面上點擊右鍵就不會有反應了。
攔截快捷鍵 ??
除了右鍵菜單欄,還有最經典的 F12 ,通過 F12 快捷鍵也可以快速打開控制臺,所以我們也可以將這個快捷鍵給攔截掉
document.addEventListener("keydown", e => {
if (e.keyCode === 123) {
e.preventDefault();
}
});
那么除了 F12 你知道還有什么快捷鍵可以打開控制臺嗎?
- Ctrl+Shift+C
- Ctrl+Shift+I
上面這兩個快捷鍵也可以打開控制臺,還有一個快捷鍵 Ctrl+U 可以打開源碼頁面,這里我們也可以一起把它給攔截掉。
document.addEventListener("keydown", e => {
if (e.keyCode === 123 || // F12
(e.ctrlKey && e.shiftKey && e.keyCode === 67) || // Ctrl+Shift+C
(e.ctrlKey && e.shiftKey && e.keyCode === 73) || // Ctrl+Shift+I
(e.ctrlKey && e.keyCode === 85)) { // Ctrl+U
e.preventDefault();
}
});
加上這段代碼后用戶在頁面上按下這些快捷鍵就不會有反應了。
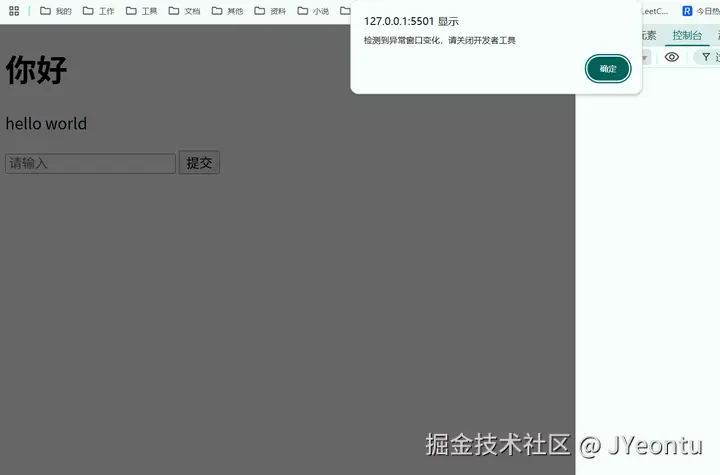
檢測窗口變化??
加上前面的攔截之后,其實我們還是有辦法打開控制臺,可以通過瀏覽器設置來打開控制臺,這里的入口我們并無法監聽攔截到

添加圖片注釋,不超過 140 字(可選)
let lastWidth = window.innerWidth;
let lastHeight = window.innerHeight;
window.addEventListener("resize", () => {
const widthDiff = Math.abs(window.innerWidth - lastWidth);
const heightDiff = Math.abs(window.innerHeight - lastHeight);
// 如果窗口尺寸變化但不是全屏切換,可能是控制臺打開
if ((widthDiff > 50 || heightDiff > 50) && !isFullScreen()) {
//跳轉到空白頁面
window.location.href = "about:blank";
alert("檢測到異常窗口變化,請關閉開發者工具");
}
lastWidth = window.innerWidth;
lastHeight = window.innerHeight;
});
function isFullScreen() {
return (
document.fullscreenElement ||
document.webkitFullscreenElement ||
document.msFullscreenElement
);
}
通常默認是會在頁面內靠邊打開控制臺,所以可以通過監聽頁面大小變化來簡單判斷是否打開控制臺,監聽到打開后直接跳轉到空白頁面。

添加圖片注釋,不超過 140 字(可選)
但是還有這么兩種情況
- 全屏切換時的尺寸變化可能被誤判
- 獨立打開控制臺頁面時無法監聽到
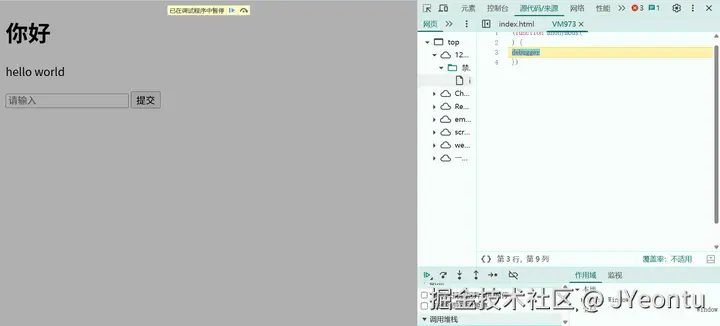
無限Debugger?
我們還可以通過 Function("debugger") 來動態生成斷點(動態生成是為了防斷點禁用),通過無限循環生成斷點,讓頁面一直處于斷點狀態。
(() => {
function block() {
setInterval(() => {
(function(){return false;})["constructor"]("debugger")["call"]();
}, 50);
}
try { block(); } catch (err) {}
})();

添加圖片注釋,不超過 140 字(可選)
雖然我們可以通過一些技術手段,給用戶打開控制臺設置一些障礙,但對于經驗老到的用戶而言,繞過這些限制并非難事。依賴前端技術攔截控制臺訪問是一種典型的“防君子不防小人”策略,不能想著靠這些手段來保障自己網站的安全


 400 186 1886
400 186 1886